便利店字体设计教程
时间:2018-04-06 20:02 作者:mj 点击: 次
1、这次要设计的是便利店logo设计,在设计之前同样打出必不可少的一个参考字体,我这里采用方正综艺填充为浅灰色。

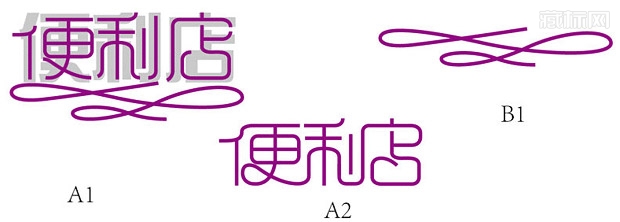
2、用路径工具做一个路径(粗细自己把握),并描边为紫色无填充色(如图1)。

3、现在开始参考之前的参考字体在上面给每一笔添加构架,先把横竖撇捺做出来,如图(A1),之后再调整笔画整体细节(笔画间距),调整完之后给做好的笔画进行对接(连接)如图(A2)。再用路径工具做一个辅助线条美化下,如图(B1),连接的时候用直接选取工具选中你要的连接的2锚点按CTRL+J快捷键就连接了或者右键出来有个“连接选项”。

4、再对logo字体细节部分进行修改调整,比如把字与字笔画之间连接起来,这样提高整体感,在给店上添加辅助图像(C1),这样一来就更加贴近主题更加形象了,现在基本上整组便利店logo字体设计就基本完成了。最后选中在“对象里选-路径-轮廓化描边”之后就完成了,颜色上的可以填写你喜欢的颜色。

注:在对这个便利店logo字体设计的时候,主要就是笔画连接的时候花费较多时间,大家要耐心点,整体感觉还行吧(细节地方有待完善)。
上一篇:汉字创意字体图形化设计教程
板报排行
推荐内容