酷狗ico图标设计教程
时间:2018-04-14 22:13 作者:mj 点击: 次
临摹酷狗图标实例教程,步骤不算难,做出来的效果也十分相似,有兴趣的同学跟着教程一起练习吧,做完交作业。最终效果:

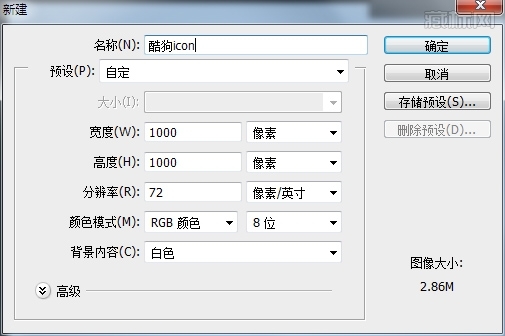
1、新建一个文档,尺寸1000*1000。

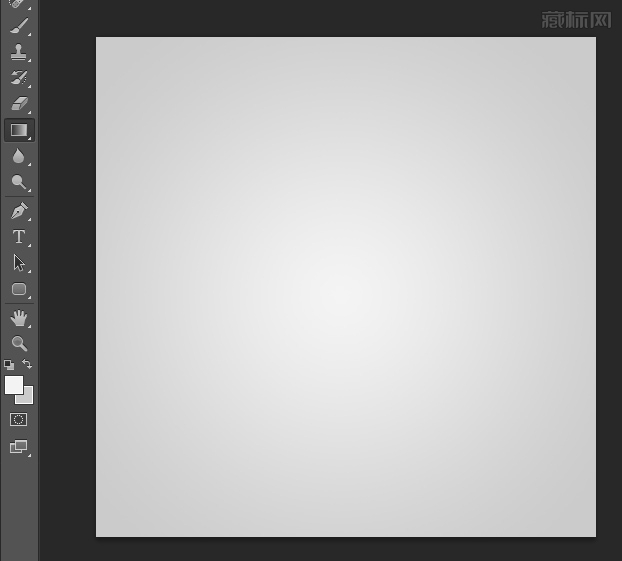
2、拉一个径向渐变。前景色 :#f5f5f5 背景色:#cccccc

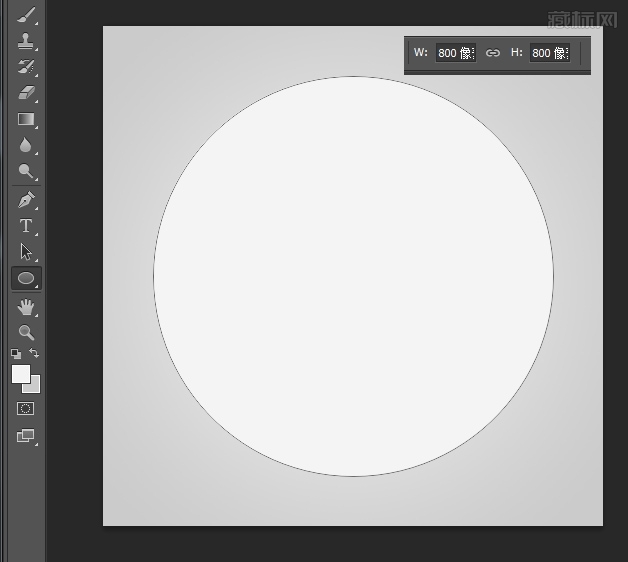
3、用形状工具画一个圆,尺寸800*800。

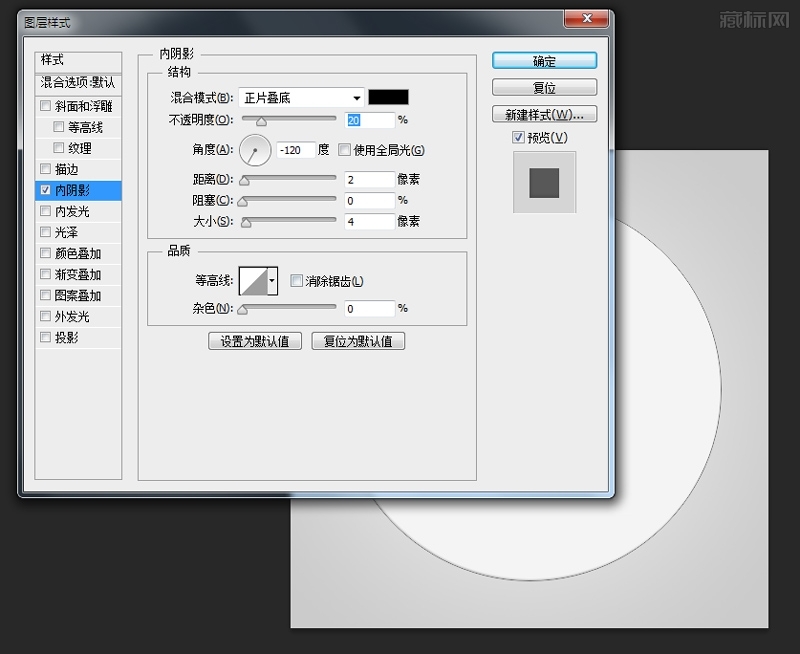
4、图层样式-内阴影,不透明度调为20%,角度-120度,距离2,大小4。

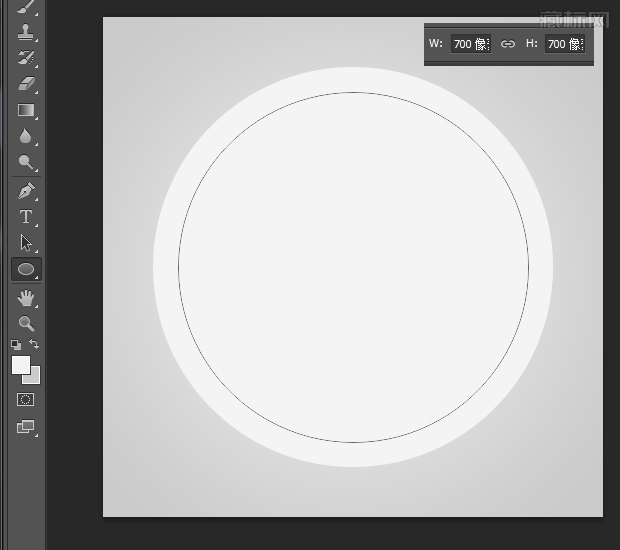
5、再画一个圆,尺寸700*700。跟上一个圆居中对齐。
(用Ctrl选中需要对齐的图层,选择移动工具,上面的面板就有各种对齐。 居中对齐按第二个和第六个。)

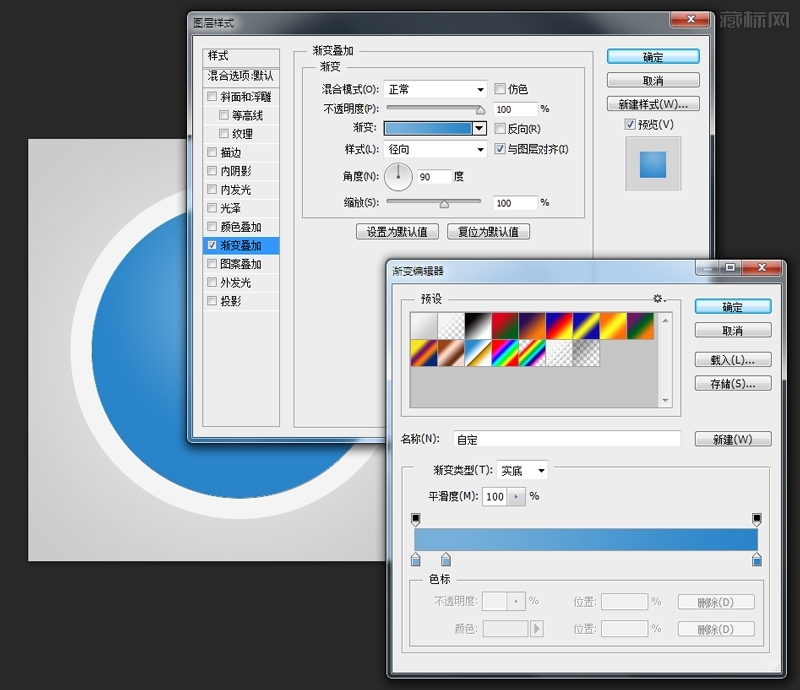
6、图层样式-渐变叠加,角度改为90度,前景色:#76aeda 背景色:#2784cc。

7、复制一层图层
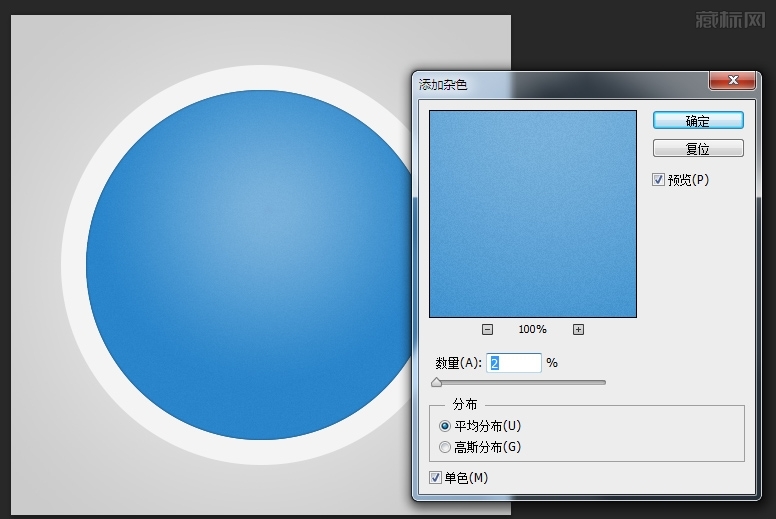
在图层下面再新建一个图层,将有渐变的这个图层向下合并到空图层。滤镜-杂色-添加杂色,数量2,平均分布或者高斯分布都可以,选上单色。

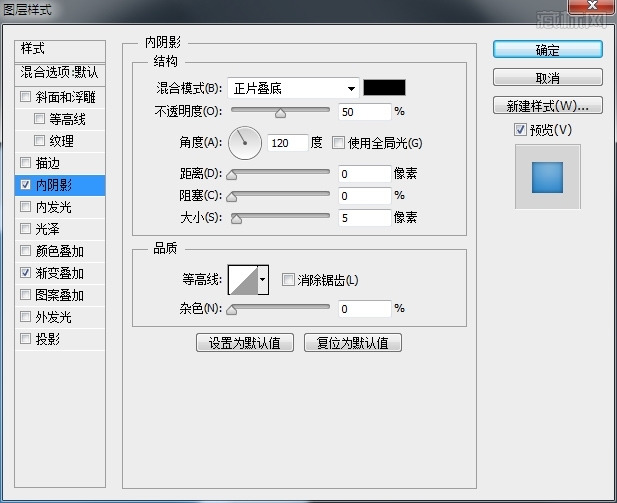
8、还有内阴影,不透明度20%,角度120度,距离0,大小5。

9、用钢笔画出icon里的K。先画一条竖线。

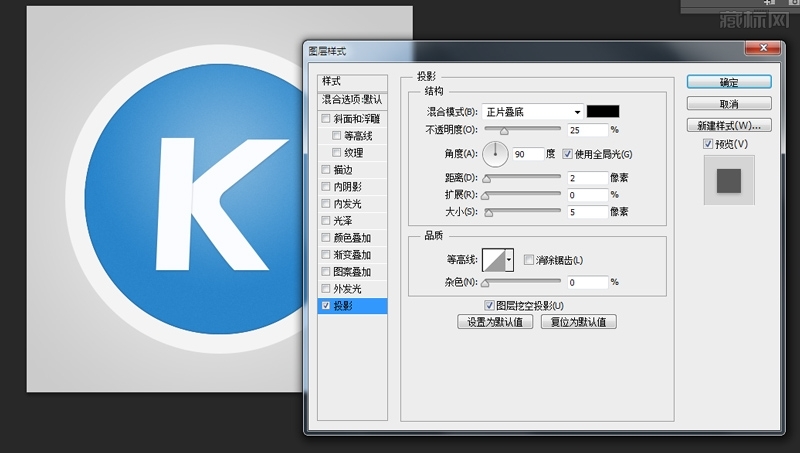
10、把那条竖线图层移到<的图层的上面,图层样式-投影。

11、不透明度25%,角度90度,距离2,大小5。

12、复制两个图层合并,隐藏原来的两个,调不透明度为90%。

13、用钢笔画一个月牙。

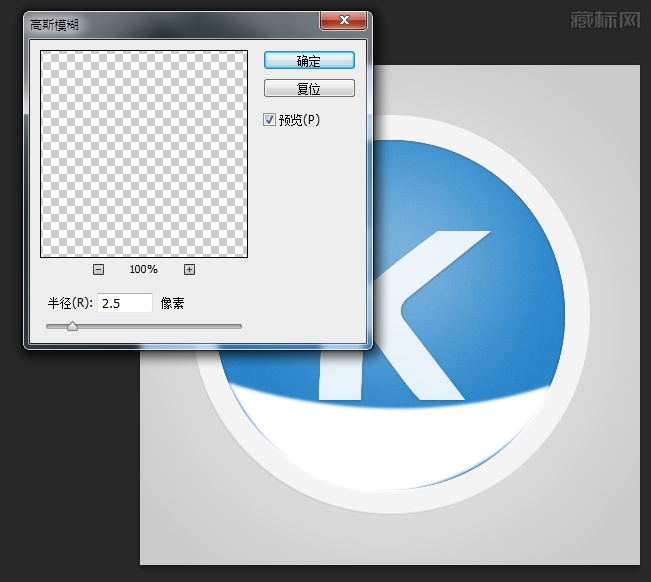
14、滤镜-模糊-高斯模糊,半径2.5。

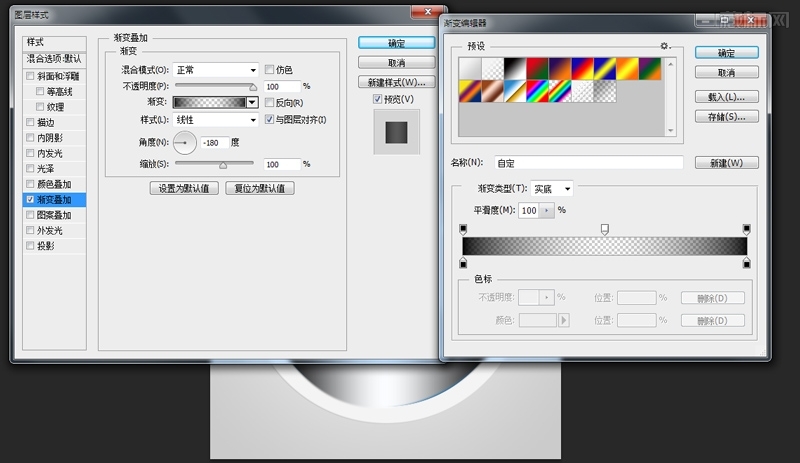
15、图层样式-渐变叠加,两边黑色,中间透明。

16、调整效果,图层蒙板处理。
把这个图层向下拖,拖到蓝色的圆的图层的上面,右键-建立剪切蒙版。填充调为0%,不透明度25%。

OK,这样一个酷狗的icon完成,欢迎大家交作业。
上一篇:photoshop绘制谷歌chrome浏览器标志教程
下一篇:百合花简笔画教程
板报排行
推荐内容
相关板报